개인 이미지 형성요소를 조화시켜 통합적인 패션 스타일을 개발하는 모바일 앱의 UX 디자인
Abstract
This study aims to propose design of mobile app, whose goal is to develop integrated fashion style for improving personal image of female college students in their 20s, by identifying the main behavior patterns and user needs regarding at their image making behavior and mobile app usage behavior. Based on the analysis of the existing mobile apps and the in-depth interview results from female college students, this study identifies 5 functions as core service requirements for developing an integrated fashion style: tutorial, recording, recommendation, simulation and community. Additionally, the study indicates that there are eight main variables in female college students’ behavior: interest for improving their own image, the keywords used in searching, the websites used in searching, the element formed firstly, important element they think, situation which asks them to form their own image, the number of mobile apps used for making personal image and the motive for mobile app use. Based on the result of it, this study sets up the user type for those who show a steady tendency as primary and secondary personas, and create a certain daily scenario in which each persona uses the mobile apps. By examining this process, this study sets up the user’s goal and designs the information structure and the wire-frame. Based on not only the detailed flow scenarios in accordance with the user’s main task but also some modifications derived from actual user test as well as design improvement, this study ultimately suggests mobile app design for developing integrated fashion style. Through the in-depth interview with female college students in 20s, this study investigates their behavior patterns and needs in their own personal image making process. Considering the fact that they are leading today’s fashion trend and consumption, the significance of this study lies in providing practically applicable information, that can be used widely to suggest ways for developing fashion styles.
Keywords:
integrated fashion style, mobile app, personal image making, user experience design키워드:
통합적인 패션 스타일, 모바일 앱, 개인 이미지 형성, 사용자 경험 디자인Ⅰ. 서론
1. 연구의 필요성과 목적
오늘날 대중매체와 멀티미디어를 통해 전달되는 이미지가 부각되면서 사람들은 외적인 것을 중요시하게 되었고, 자신이 필요로 하고 원하는 모습을 실현시키기 위하여 의도적으로 이미지를 만드는 개인 이미지 형성(Personal Image Making)에 대한 관심이 높아졌다. 또한, 현대 여성들의 개인 이미지 형성은 의복만이 아닌 메이크업과, 헤어스타일, 액세서리를 사용해 머리끝에서 발끝까지 전체적인 조화를 이루도록 하는 경향이 두드러져, 통합적인 패션 스타일 관리(Integrated Fashion Style)가 필요한 실정이다. 이러한 필요에 따라, 최근 통합적인 패션 스타일을 개발하는 방법으로, 시공간 제약 없이 활용 가능하고 비용부담이 적어 접근하기 쉽다는 장점 때문에 다양한 영역에 새로운 도구로써 주목받고 있는 모바일 앱을 활용한 연구가 이루어졌는데(S. Kim, 2012; Park, 2016), 단순 일방향의 정보제공이 아닌 사용자의 요구를 반영하고, 모든 개인 이미지 형성 요소를 조화시켜 통합적인 패션 스타일을 개발할 수 있는 모바일 앱의 디자인에 대한 연구가 필요한 시점이다. 또한, 개인 이미지 형성을 위해 통합적인 패션 스타일 관리를 필요로 하는 현대인 중에서도 특히 20대 여대생은 모바일 이용률이 높고, 외적인 요소에 관심과 욕구가 높음에도 불구하고, 20대 여대생을 주요 대상으로 통합적인 패션 스타일을 개발하는 연구나 모바일 앱을 활용해 통합적인 패션스타일을 개발하는 연구는 부족한 실정이다. 그러므로, 20대 여대생이 개인 이미지 형성을 위하여, 통합적인 패션 스타일을 개발할 수 있는 방법으로서 모바일 앱을 활용한 연구가 필요한 시기이다.
따라서, 이 연구는 20대 여대생의 개인 이미지 향상을 위한 통합적인 패션 스타일을 개발하기 위하여, 일상 상황과 개인 이미지 형성 행동, 모바일 앱 사용 행동에서의 주요 행동 패턴과 사용자 요구를 규명하여 모바일 앱의 UX 디자인을 개발하는 것을 목적으로 한다.
Ⅱ. 이론적 배경
1. 개인 이미지 형성과 통합적인 패션 스타일
개인 이미지 형성이란 개인이 바람직하다고 생각하는 이상적인 상을 정해두고 구현하고자 하는 목표 이미지를 현실화하기 위해, 개인의 잠재적 능력을 최대한 활용하여 개인을 가장 훌륭한 모습으로 표현되도록 의도적으로 만들어가는 변화 과정을 의미한다(Kim, 1991; Kim, 2003; Kim, 2008). 이미지의 시대에 살고 있는 현대인들에게 개인 이미지 형성이란 단순한 외모 가꾸기가 아닌, 자신의 모습 자체를 스스로 내·외적 측면에서 살펴보고, 상황과 목적에 적절하게 단점은 개선하고 장점은 부각시켜서 좋은 인상을 창출해 내는 전략적인 방법이다. 개인 이미지는 외적 이미지와 내적 이미지로 구분되고, 세부적으로 외적 이미지를 신체적 요소와 신체 장식적 요소로 나눌 수 있는데(Felker, 1974; Ji, 2002; Kim, 2008; Song, 2008; Lee & Lee, 2011), 그 중 신체 장식적인 요소를 살펴보면 개인 이미지의 대표적인 형성요소는 의복, 메이크업, 헤어스타일, 액세서리로 요약할 수 있다. 또한, 표현하고자 하는 개인 이미지에 적합하도록 개인 이미지 형성의 요소를 적절히 배치하고 조절함으로서 통합적인 패션 스타일을 개발할 수 있는데, 통합적인 패션 스타일이란 의복을 기준으로 신체 전반에 행해지는 모든 장식을 포함하여 머리에서 발끝에 이르기까지 인체 전반의 전체적인 조화를 이루도록 하는 것을 의미하며, 하나의 통일된 이미지를 형성하는 것이다.(Lee, 1998; Yoo, 2001; Kim, 2001). 일반적으로 외적인 요소는 내면적인 요소에 비하여 비교적 단기간에 그 효과를 얻을 수 있다는 특징이 있기 때문에, 개인이 이미지를 형성하는 행동에서 핵심적인 역할을 한다. 특히, 최근 이랜드에서는 현대인의 필요에 따라, 여성을 대상으로 머리부터 발끝까지 통합적으로 패션 스타일 형성이 가능한 브랜드 ‘더데이걸’을 런칭하였으며, 그 외 의 의류 브랜드 ‘씨’, ‘리버클래시’ 등에서도 통합적인 패션 스타일을 형성할 수 있도록 다양한 제품군을 출시하였다. 이와 같이, 개인 이미지의 가치가 높아진 현대 사회의 흐름에 따라서, 현대인이 자신의 이미지를 향상시킬 수 있도록 개인 이미지를 형성하는 신체 장식적 요소의 조화로운 구성을 통하여 스스로 통합적인 패션 스타일 개발하는 방법이 필요하다.
2. 모바일 UX 디자인
사용자 경험 디자인(User Experience Design, 이하 UX Design)이란 제품을 사용하는 최종 사용자의 경험과 요구에 초점을 맞춰서 사용자와 제품, 서비스간의 상호 작용에서 문제점을 찾아내고 유용성, 사용성, 접근성 등을 개선함으로써 효율적인 디자인 설계를 운용해 사용자의 경험의 만족도를 향상시키는 작업을 말한다(Woodson, 1981; Rudolf, 1998; Donald, 2007; Shin, 2014). 모바일 UX 디자인을 구성하는 요소는 Garrett(2002)이 웹을 기반으로 제시한 UX 디자인 요소를 바탕으로 범위상 중복되는 요소를 통합하고, 모바일 환경에 맞게 내용을 수정하여 크게 ‘시각적 요소, 사용성 요소, 상호작용 요소’ 3가지로 살펴볼 수 있다. 시각적 요소는 모바일 앱의 심미성과 가독성에 관한 내용, 사용성 요소는 모바일 앱을 사용할 때의 효용성과 모바일 앱 구성의 체계성에 관한 내용, 상호작용 요소는 사용자와 모바일 앱 사이의 상호작용, 모바일 앱 사용의 만족도에 관한 내용을 포함하고 있다.
모바일 앱의 UX 디자인 프로세스는 UX 디자인 영역의 대표적인 학자인 Cooper(2007)와 Woodson(1981)이 정의한 내용을 중심으로 단계를 수정하여, ‘리서치, 사용자 모델링, 디자인 제작, 사용자 평가 및 수정’ 4단계로 정의할 수 있다. 리서치 단계에서는 모바일 앱 UX 디자인 개발을 위해서 사례조사를 통해 기존의 문제점을 파악하고, 사용자 심층면접을 통해 새로운 요구사항을 도출한다. 다음으로 사용자 모델링 단계에서는 리서치한 내용을 바탕으로 사용자의 행동 패턴을 분석하고, 페르소나와 정황 시나리오를 제작하여 사용자 요구를 구체화시킨다. 그리고, 디자인 제작 단계에서는 사용자 모델링을 기반으로 사용자 목표와 서비스 콘셉트를 설정하고, 정보구조도와 와이어프레임을 제작해 사용자 목표에 따라 몇 가지 실제 사용 상황을 가정하여 주요 태스크 플로우 시나리오를 구성한다. 마지막으로 사용자 평가 및 수정 단계에서는 앞선 과정을 통해 제안된 디자인을 사용자 평가하고, 피드백을 바탕으로 수정하여 최종적으로 디자인을 제안한다. 이와 같이, 사용자의 욕구와 요구사항을 충족시킬 수 있는 사용자 경험 디자인을 설계하기 위해, 모두 공감할 수 있는 사용자 모델인 페르소나를 통해 사용자 경험을 분석하고 디자인하는 방법이 대표적으로 사용되고 있다. 페르소나란 실제적인 인터렉션 디자인 도구로써(Cooper, 2004), 특정 사용 목적을 가진 사용자 전형을 대표하는 가상의 인물을 설정하여 실제 존재하는 인물처럼 묘사하고 기술해 사용자의 욕구, 행동, 목표를 디자인 모델에 적용시키는 목적 지향적인 디자인 방법론이다. 따라서, 20대 여대생의 사용자 요구와 행동 패턴을 반영하여 통합적인 패션 스타일을 개발하는 모바일 앱을 디자인하기 위해서 페르소나 방법론을 활용한 연구가 필요함을 알 수 있다.
3. 20대 여대생
20대 여대생의 연령대는 대학교 입학부터 졸업에 이르는 19∼24세로, 이들은 대학에 들어가면서 화장을 본격적으로 시작하고 미에 대한 욕구가 높아지면서 유행에 민감하게 반응하는 특징이 있다(Yoon, 2007; Kim, 2010; Yoon, 2006; Shin, 2010). 특히, 의복의 착용은 어떤 특정한 사회적인 상황 속에서 이루어지느냐에 따라 다른 목적을 가지고 이루어지기 때문에(Hong, 2015; Hong, 2016; Kim, 2016), 통합적인 패션 스타일을 개발하기 위해서 20대 여대생의 일상 상황을 살펴볼 필요가 있다. 또한, 20대 여대생은 공통적으로 개인 이미지 형성과 통합적인 패션 스타일 개발을 위해 의복, 메이크업, 헤어스타일, 액세서리를 활용하여 외모를 적극적으로 관리하고, 습득한 정보를 시행하는 것에 두려움이 없으며, 외모를 아름답게 가꾼다는 점에서 동기가 일정부분 동일함을 알 수 있다(Han, 1987; M. Kim, 2012). 그러나 개성을 중요시함에 따라 다양화된 가치관을 가지고, 넓은 활동 양상에 따라 각기 다른 일상 상황을 가진 20대 여대생의 특성상 개인 이미지 형성이 요구되는 상황, 개인 이미지를 형성하는 방법이나 과정, 중요시 여기는 요소에 대해서는 차이가 있다고 추측할 수 있다.
한편, 20대 여성의 모바일 가입률은 해당 연령 인구수의 99%에 이르러 타 연령대에 비해 압도적으로 높은 사용률을 보이고, 20대 모바일 이용자의 97.8%가 '하루 1회 이상' 사용, 하루 평균 사용 시간은 2시간 31분으로(Korea Internet & Security Agency, 2015) 전 연령대 중에서 가장 높은 사용빈도와 시간을 보여, 개인 이미지 형성을 위한 통합적인 패션 스타일 개발을 돕는 도구로써 모바일 앱을 활용하는 것이 적절함을 알 수 있다. 따라서, 통합적인 패션 스타일을 개발하는 모바일 앱의 UX 디자인을 위해서 20대 여대생의 특성을 일상 상황, 개인 이미지 형성 행동, 모바일 앱 사용 행동의 측면에서 살펴보는 것이 필요하다.
Ⅲ. 연구 방법
이 연구에서는 20대 여대생의 개인 이미지 형성을 위해서 주요 행동 패턴과 사용자 요구사항을 규명하기 위하여, 이론적 고찰을 바탕으로 ‘리서치’, ‘사용자 모델링’, ‘디자인 제작’, ‘사용자 평가 및 수정’의 모바일 앱 UX 디자인 4단계 과정을 통합적인 패션 스타일을 개발하는 모바일 앱의 UX 디자인 과정에 적용하였다. 또한, 사용자인 20대 여대생의 특성을 일상 상황, 개인 이미지 형성 관련 행동, 모바일 앱 사용 행동의 측면에서 살펴보고, 영향요소로 포함하여 통합적인 패션 스타일을 개발하는 모바일 앱의 UX 디자인 프레임을 구성하고, 다음의 3가지 연구방법을 사용하였다. 첫째, 개인 이미지 형성과 통합적인 패션 스타일에 관련된 기존 모바일 앱의 사례를 조사 분석하고, 둘째, 20대 여대생의 일상 상황과 개인 이미지 형성 행동 및 모바일 앱 사용 행동을 분석하기 위한 정성조사 연구로서 심층면접을 실시하였다. 마지막으로, 통합적인 패션 스타일을 개발하는 모바일 앱의 디자인을 제작하고, 제작한 모바일 앱 디자인을 보완하기 위하여 사용자 평가를 실시하였다.
1. 사례조사
기존 모바일 앱의 사례조사를 2017년 2월 13일부터 19일까지 진행하였는데, 구글플레이(Google Play)에서 개인 이미지 형성 4요소와 통합적인 패션 스타일의 의미와 상응하는 코디네이션 단어 자체로 구성된 키워드를 각각 한글과 영어로 검색하여 각각 상위에 검색되는 100개씩 총 500개의 모바일 앱을 조사한 후, 중복되거나 모바일 앱의 궁극적인 목적이 개인 이미지 형성 및 통합적인 패션 스타일 개발과 관련이 없다고 판단되는 모바일 앱을 제외한 총 330개의 모바일 앱을 연구범위로 선정하였다. 선정된 330개 모바일 앱의 제공되는 목적과 기능을 분석하고, 빈도를 유형과 연도별로 분석하여 통합적인 패션 스타일을 개발하는 모바일 앱 디자인에의 적용점을 도출하였다.
2. 심층면접조사
심층면접조사는 편의표집에 의해 선정한 서울 내의 대학교에 재학 중인 20대 여대생 30명을 대상으로 2017년 3월 2일부터 7일까지 진행하였다. 질문의 항목은 인구통계적 특성과 개인 이미지를 형성하는 일상 상황, 개인 이미지 형성 행동, 모바일 앱 사용 행동에 대한 질문으로 구성되었다. 심층면접 결과를 분석하기 위한 자료 분석 방법으로서, 수집된 데이터들의 관련성을 찾은 후 관련성 있는 데이터들을 그룹핑하여 중복된 내용들을 하나로 합쳐 정리한 뒤, 이를 바탕으로 관련성 및 일정한 규칙을 찾아내는 과정을 통한 내용분석을 수행해, 20대 여대생의 주된 행동방식에 따른 행동패턴과 사용자 요구에 따른 서비스 요구사항을 도출하였다.
3. 사용자 평가
사용자 평가는 심층면접에 참여했던 서울 내의 대학교에 재학 중인 20대 여대생 30명 중에서 편의표집 된 20명을 대상으로 기기와 인쇄물을 통한 프로토타입을 병행하여 2017년 5월 15일부터 21일까지 진행하였다. 평가의 항목은 5가지 태스크에 따른 UX 디자인의 요소별 평가와 자유의견으로 구성되었는데, 먼저, UX 디자인의 요소별 평가 단계에서는 주요 사용자 상황인 ‘메이크업 방법 배우기, 새로 구입한 의복 저장하기, 스타일 추천 받기, 아바타를 활용하여 스타일 조합하기, 커뮤니티에 글을 작성하여 다른 사용자의 의견 묻기’에 따른 5가지 태스크 플로우 시나리오를 바탕으로 평가 대상자가 프로토타입을 동작해보도록 하고, 선행연구 고찰을 통해 재구성한 <Table 1>의 모바일 UX 디자인의 요소별 항목을 바탕으로 제작한 모바일 앱의 디자인이 각 항목에 얼마나 부합하여 설계되었는지 5점 척도(5점-매우 그렇다, 1점-전혀 그렇지 않다)로 답하도록 하였다. 다음으로 자유의견은 모바일 앱의 프로토타입을 사용했을 때, 불편하거나 부정적으로 느꼈던 부분과 추가로 수정했으면 좋겠다고 생각하는 부분에 대해 자유롭게 기술하도록 하였다.
사용자 평가 결과를 분석하기 위한 자료 분석방법으로서, 평가 항목별로 나누어 내용 분석을 수행하였는데, 모바일 UX 디자인 요소별 항목에 대한 답변 결과는 항목별로 평균값을 분석하여 3점 이하의 항목을 도출해 수정해야 될 부분을 파악하고, 자유의견은 중복되는 사용자 평가 의견끼리 그룹핑하여 종합의견을 도출하였다.
Ⅳ. 연구 결과
1. 20대 여대생의 행동 변수
심층면접조사를 통해 수집된 20대 여대생의 일상 상황, 개인 이미지 형성 행동, 모바일 앱 사용 행동을 분석하여 주된 행동 방식을 발견할 수 있었다.
먼저, 일상 상황은 20대 여대생의 일상 상황에 대한 정보를 생활영역의 구분과 패션에서의 상황을 종합하여 공적 상황, 사적 상황, 복합적 상황으로 구분하면 다음의 <Table 2>와 같다. 또한, 개인 이미지 형성이 필요한 일상 상황에 대한 빈도를 살펴보면, 모든 심층면접 대상자들이 공적, 사적, 복합적 상황을 1가지씩 가져 최소 3가지의 상황을 가지고 있었으며, 5가지 이상의 상황을 가지는 대상의 빈도가 가장 많아 다양한 상황에 처해지는 20대 여대생을 환경적인 특성을 확인할 수 있었다.

Classify Daily Situations that require Personal Image Making of College Women in their 20’s into Public, Private, and Complex Situations
다음으로, 개인 이미지 형성 행동과 모바일 앱 사용 행동을 살펴보면, 스스로 생각하는 개인 이미지 형성과 통합적인 패션 스타일에 관심도는 ‘상, 중, 하’로 나누었을 때, 크게 ‘상’과 ‘중’으로 나뉘는 것을 확인할 수 있었다. 관련 정보 검색시 사용하는 키워드는 정확한 제품명이나 스커트, 립스틱과 같은 아이템명 등의 구체적인 명칭을 키워드로 검색하는 구체적인 사용자와 다른 사용자가 공유한 후기와 리뷰를 찾아보거나 연관검색어에 의존하여 검색하는 추상적인 사용자로 나뉘고, 사용하는 사이트는 1개의 사이트를 단독으로 사용하는 경우와 2개 이상의 사이트를 혼용하는 경우로 구분되는 것을 확인할 수 있었다. 또한, 개인 이미지를 형성하는 과정을 통해 1순위로 형성하는 요소가 의복, 메이크업, 헤어스타일, 액세서리로 나뉘고, 개인이 이미지를 형성하거나 변화를 줄 때 중요하게 생각하는 요소가 전체적인 조화나 만나는 대상, T.P.O.에 따라 달라진다는 추상적인 사용자와 색채나 의복, 헤어스타일, 메이크업과 같이 구체적으로 정해져 있는 사용자로 나뉘는 것을 확인할 수 있었다. 개인 이미지 형성 및 통합적인 패션 스타일을 개발하기 위해 모바일 앱을 사용해 본 경험을 분석한 결과, 사용해 본 수량은 적음(1개), 보통(2~4개), 많음(5개 이상)으로 구분되었으며, 관련 모바일 앱을 사용한 동기는 크게 타인의 의견을 반영한 사용과 본인의 필요에 의한 사용의 2가지로 나뉨을 확인할 수 있었다.
이상과 같은 내용을 종합하여, 20대 여대생의 행동변수를 다음 <Table 3>과 같이 개인 이미지 형성 행동에서는 ‘관심도, 정보 검색 시 사용 키워드 및 사이트, 1순위 형성 요소, 중요하게 생각하는 요소, 개인 이미지 형성이 요구되는 상황’, 모바일 앱 사용 행동에서는 ‘사용해본 모바일 앱의 수량과 사용 동기’의 총 8가지로 도출하였다.
2. 사례조사와 심층면접조사 결과를 종합한 핵심 서비스 요구사항
개인 이미지 형성과 통합적인 패션 스타일 관련 모바일 앱에 대한 사례조사와 20대 여대생 30명과의 심층면접조사를 통해 도출된 내용을 종합하여 통합적인 패션 스타일을 개발하는 모바일 앱 디자인에의 적용점을 살펴보면 아래와 같다.
첫째, 사례조사연구에서 각 모바일 앱이 중심적으로 형성하는 요소를 등록연도별로 빈도와 백분율을 살펴보면 다음 <Table 4>와 같은데, 의복, 메이크업, 헤어스타일, 액세서리의 모든 요소를 종합하여 통합적인 패션 스타일을 개발하는 모바일 앱이 최근 주목 받는 경향을 보임에도 수요가 부족한 현황에 따라, 모든 개인 이미지 형성 요소를 조화시켜 통합적인 패션 스타일을 개발하는 모바일 앱의 디자인 제작이 필요함을 확인할 수 있다.

Frequency of Mobile App Factors related to Personal Image Making and Integrated Fashion Style(by year of registration)Frequency(%)
개인 이미지 형성요소를 다루는 모바일 앱의 경우, 비교적 이른 출시와 꾸준한 빈도를 보였으나 최근 그 수가 줄어드는 경향을 보인 반면, 통합적인 패션 스타일 관련 모바일 앱은 최근에 많이 출시되는 경향을 보이고 있다. 이를 통해, 과거에는 통합적인 패션 스타일을 구성하는 각각의 요소에 집중하여 개인 이미지를 관리하였지만, 최근에는 모든 요소를 조화시켜 통합적인 패션 스타일을 개발하는 것에 대한 사용자의 요구가 높아졌음을 확인할 수 있다. 또한, 의복, 메이크업, 헤어스타일, 액세서리 각각의 요소를 다루는 모바일 앱은 사례수집한 모바일 앱 330개 중에서 244개(73.9%)에 해당하여, 통합적인 패션 스타일을 개발하는 모바일 앱의 수량인 86개(26.1%)에 비해 그 수가 훨씬 많아서, 최근 사용자가 통합적인 패션 스타일을 개발하는 모바일 앱 디자인에의 요구가 높아졌음에도 불구하고 아직 부족함을 확인할 수 있다.
둘째, 사례조사연구에서 개인 이미지 형성과 통합적인 패션 스타일 관련 모바일 앱을 유형에 따라 등록연도별로 빈도와 백분율을 살펴보면 다음 <Table 5>와 같은데, 한 가지 모바일 앱에서 멀티 기능을 수행하기를 원하는 사용자의 욕구에 따라서 사용자가 필요로 함에도 부족한 공급을 보이는 커뮤니케이션 유형의 SNS 기능과 동시에 인포메이션 유형의 정보제공 및 관리 기능, 엔터테인먼트 유형의 시뮬레이션 기능을 수행하는 모바일 앱의 디자인 제작이 필요함을 확인할 수 있다.

Frequency of Mobile App Types related to Personal Image Making and Integrated Fashion Style(by year of registration)Frequency(%)
모바일 앱에서 일방향으로 정보를 제공하는 인포메이션 유형의 경우, 과거부터 꾸준한 출시를 보였는데, 그 중 관리 기능의 모바일 앱은 최근들어 자신의 정보를 체계적으로 관리하려고 하는 사용자의 요구에 따라 많아지는 경향이 보인다. 사진 기능 모바일 앱의 경우에는 다운로드 횟수가 가장 높은 모바일 앱이 10,000만 회 이상으로 다른 유형의 모바일 앱에 비해 압도적으로 다운로드 횟수가 많아, 소수의 특정 모바일 앱이 사용자를 독점하는 특성상 이미 사용자의 욕구를 만족시켰다고 판단하고, 이 연구에서 개발하는 기능에서는 제외하는 것이 적절하다고 보았다. 그리고 커머스의 쇼핑 기능 모바일 앱도 상품을 분류하는 카테고리나 큐레이션 방식에 대해서는 일정 부분 참고할 부분이 있으나, 물건을 구매하고 판매하는 기능은 연구 내용과 관련성이 적다고 판단하여 이 연구에서 개발하는 기능에서는 제외하는 것이 적절하다고 판단하였다.
또한, 정보의 제공 방향이 한쪽에서 이루어지거나 소통이 모바일 앱의 제공측과 사용자간에 이루어지는 모바일 앱의 유형 중에서, 인포메이션 유형은 141개(42.73%), 엔터테인먼트 유형은 94개(28.48%), 커머스 유형은 71개(21.52%)의 빈도를 보인 것에 비해, 사용자간에 정보를 공유하는 커뮤니케이션 유형의 모바일 앱은 그 수가 24개(7.27%)밖에 되지 않아, 최근 소셜 네트워크 서비스(SNS, Social Network Service)를 통한 정보 공유가 중요해졌음에도 개인 이미지 형성과 통합적인 패션 스타일에 관련된 모바일 앱에서 SNS 기능 모바일 앱이 상대적으로 부족함을 확인할 수가 있다.
마지막으로, 사례조사에서 대표사례의 장단점 분석을 통해 도출한 모바일 앱 디자인에의 적용점인 ‘다른 사용자와의 소통 기능, 개인 맞춤형 정보 추천 기능, 이미지로 구성된 튜토리얼 기능, 선호하는 정보 표시 기능, 시뮬레이션 기능, 세분화된 필터로 검색하고 저장할 수 있는 기능’의 6가지와 디자인 시 고려해야 할 사항인 ‘기능상 중복이 없는 카테고리 분류, 직관적인 용어와 아이콘 사용, 정보의 수량과 다양성 확보, 최소한의 네비게이션’의 4가지, 심층면접조사에서 도출한 서비스 요구사항인 ‘보유하거나 구입하려는 제품을 착용하는 시뮬레이션 기능, 시뮬레이션 세부 영역 조정 기능, 날씨 정보와 연동해 의복을 추천하는 기능, 착용한 아이템을 기록하는 기능, 다양한 색조의 모델 제공, 색채별로 아이템을 분류하는 기능, 스타일을 연출할 수 있는 방법을 카테고리별로 제공하는 기능, 멀티 기능 앱, 다른 사용자들과 정보 공유를 통해 평가 및 소통하는 기능’의 9가지를 모두 종합하여, 실제 모바일 앱 화면상의 서비스 플로우에 맞춰 통합적인 패션 스타일을 개발하는 모바일 앱의 서비스로 구현하기 위해서, 기능상 반드시 고려해야할 핵심 요구사항과 디자인 시 고려해야할 사항을 정리하면 다음과 같다.
먼저, 반드시 고려해야할 핵심 요구사항은 ‘스타일 연출 방법 튜토리얼 기능’, ‘착용한 스타일 기록 기능’, ‘통합적인 패션 스타일 추천 기능’, ‘착장 시뮬레이션 기능’, ‘커뮤니티 기능’의 총 5가지이다.
또한, 기능으로 구현하는 것이 아닌 디자인 시 고려해야 될 내용은 ‘이미지 중심의 정보제공’, ‘기능상 중복이 없게 카테고리를 분류’, ‘직관적인 용어와 아이콘의 사용’, ‘정보의 수량과 다양성 확보’, ‘최소한의 네비게이션’의 총 5가지이다.
3. 모바일 앱의 UX 디자인 제안
20대 여대생의 행동 변수 항목 8가지에 따라, 동일한 행동 패턴을 보이는 사용자들을 그룹화하여 2가지 유형의 사용자를 도출하고, 이를 각각 1순위 페르소나와 2순위 페르소나로 제작하였다. 1순위 페르소나는 대학교 4학년에 재학 중인 취업 준비생으로 외모에 관심이 많고, 보유한 옷이 많아 파악에 어려움을 느끼며, 타인의 시선을 의식하여 다른 사람에게 자신의 이미지가 어떻게 보여지는가에 관심이 많은 사용자이다. 2순위 페르소나는 신입생으로 복장의 자유를 얻어 다양한 스타일을 시도하는 것에 의욕은 높으나, 자신에게 어울리는 스타일을 아직 발견하지 못했고 특정 상황에 어울리는 스타일을 찾는 것에 어려움을 느끼는 사용자이다.
이러한 페르소나를 바탕으로 이 연구에서 결과물로 제안될 통합적인 패션 스타일을 개발하는 모바일 앱과 사용자와의 인터렉션을 중심으로 하여, 페르소나 각각의 사용자 요구와 행동을 하루 일상 동안의 정황 시나리오로 작성하였다. 1순위 페르소나는 아침에 기상하여 운동, 학교 수업 듣기, 졸업 논문지도를 위한 교수님 면담, 취업면접 스터디, 자격증 취득을 위한 학원 강의, 귀가 후 휴식의 순서로, 2순위 페르소나는 아침에 기상하여 학교 수업 듣기, 공강을 활용한 점심 식사, 과제 발표 수업, 소개팅, 귀가 후 휴식의 순서로 모바일 앱을 사용하였다.
이와 같이 정의한 각각의 페르소나와 정황 시나리오를 기반으로 '스타일 연출 방법 배우기', ‘체계적으로 스타일을 기록 관리하기’, ‘맞춤형 정보를 추천받기’, ‘스타일 시뮬레이션’, ‘타인과 정보 공유’의 5가지 사용자 니즈를 파악하여 모바일 앱을 사용하는 사용자의 궁극적인 목표를 '통합적인 패션 스타일의 개발'로 설정하였다. 또한, 통합적인 패션 스타일을 개발하는 모바일 앱의 이름을 요리의 조리법, 약의 처방, 특정 결과를 가져올 수 있는 방안이나 비결을 뜻하는 단어 ‘Recipe’와 ‘Style’을 합하여, ‘Style Recipe’로 설정하였다. 이는 통합적인 패션 스타일을 개발할 수 있도록 개인 이미지 형성 요소를 조화시키는 스타일 방법이자 나만이 가진 스타일 비법이라는 서비스 콘셉트를 함축적으로 의미한다.
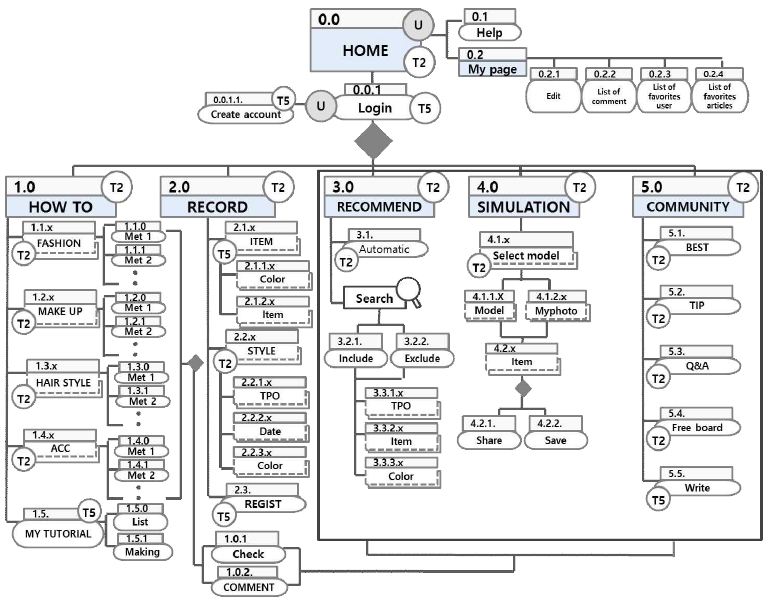
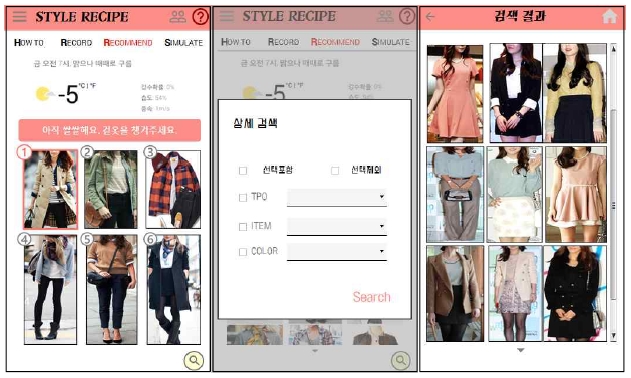
다음으로, 위에서 정의한 사용자 목표 및 서비스 콘셉트와 앞서 사례조사 연구 및 심층면접조사연구를 통해 도출한 주요 기능을 바탕으로 정보구조도를 다음 <Fig. 1>과 같이 구성하였는데, 사용자 목표 5가지에 맞춰 주요 카테고리명을 스타일 연출 방법을 배우는 ‘How to’, 스타일을 기록 관리하는 ‘Record’, 맞춤형 정보를 추천받는 ‘Recommend’, 스타일을 시뮬레이션하는 ‘Simulation’, 타인과 정보를 공유하는 ‘Community’의 5가지로 설정하였다.
정보 구조도를 기반으로 주요 기능 플로우별와이어 프레임을 크게 '사전 입력 단계’, ‘How to’, ‘Record’, ‘Recommend’, ‘Simulate’, ‘Community’의 6가지 각 핵심 메뉴별로 나누어 작성하고, 페르소나와 정황 시나리오를 통해 도출된 사용자 목표를 대입하여 주요 태스크 플로우 시나리오를 실제 사용 상황의 가정에 따라 크게 ‘핑크 컬러의 메이크업을 하기 위해 방법을 찾아서 배우기, 새로 구입한 화이트 색채의 블라우스를 저장하기, 결혼식 참석을 위해서 스타일 추천 받기, 아바타를 활용하여 새로 구입한 화이트 블라우스와 어울리는 스타일 조합하기, 스타일 조합을 통해 형성한 스타일이 괜찮은지 커뮤니티에 글을 작성하여 다른 사용자의 의견 묻기’의 5가지 상황으로 구성하였다. 각 상황별 상세 플로우는 순서대로 다음 <Table 6>, <Table 7>, <Table 8>, <Table 9>, <Table 10>과 같다.
5가지 태스크 플로우 시나리오를 바탕으로 사용자 평가를 실시한 결과, 5점 만점 기준의 5점 척도 평가에서 3점(보통이다) 이하의 평균값을 보이는 항목에 수정해야할 사항이 존재한다고 판단하였으며, 특히, 5가지 태스크에서 일관적으로 아이콘과 폰트의 크기 및 간격 등 가독성에 관한 항목의 평균값이 3점 이하에 해당되어 문제가 있음을 발견할 수 있었다. 또한, 사용자가 5가지 태스크를 수행할 때, 어려움을 표현하거나 잘못 선택하는 오류를 보인 비언어적인 행동을 살펴보면, Task 4는 아바타에 적용할 아이템을 선택하는 과정에서 소 카테고리명의 크기와 아이템을 검색하는 아이콘의 크기가 작아 선택이 어려운 것이 영향을 미쳤음을 확인할 수 있었고, Task 5는 사진을 첨부하는 동작에서 아이콘이 아닌 입력 칸을 선택해야하기 때문에 사용자들이 선택에 오류를 겪는 것을 발견할 수 있었다.
이를 종합하여, 최종 수정사항을 모바일 앱의 UX 요소 중 ‘가독성, 효용성, 체계성’과 기타의견의 총 4가지로 크게 구분하고, 세부적인 수정사항을 태스크별로 다음 <Table 11>과 같이 도출하였다.
사용자 평가를 통해 도출한 수정사항을 바탕으로 모바일 앱의 디자인을 개선하여, 개인 이미지 형성요소를 조화시켜 통합적인 패션 스타일을 개발하는 모바일 앱 ‘Style Recipe’의 디자인을 최종적으로 ‘사전 입력 단계’, ‘How to’, ‘Record’, ‘Recommend’, ‘Simulate’, ‘Community’의 여섯 가지 핵심 메뉴별로 나누어 제안하였다.
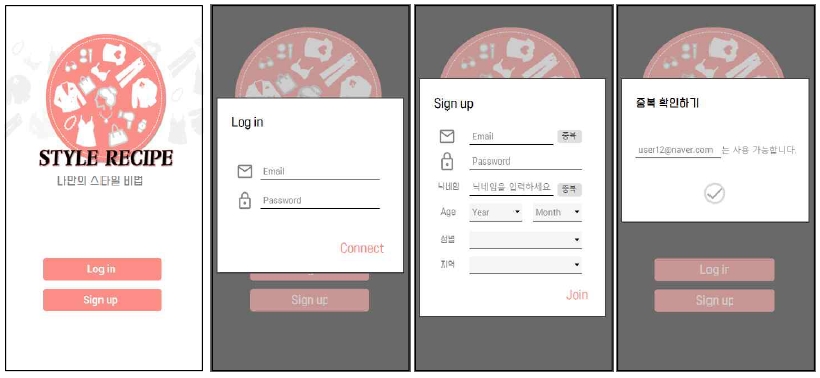
먼저, ‘사전 입력 단계’는 <Fig. 2>와 같으며, 로그인과 계정을 만들기를 통해 사용자가 모바일 앱에 접속하는 과정으로, 개개인이 자신의 계정을 가지고 로그인하여 최적화된 정보 제공 받을 수 있고, 자신만의 데이터를 편리하게 관리할 수 있는 바탕이 되는 기능이다. 메인 화면에서 이미 계정을 소유하고 있는 사용자는 ‘Log in’을 선택하여 계정 정보를 입력하여 접속하고, 아직 계정을 가지고 있지 않은 사용자는 ‘Sign up’을 선택해 계정 및 기본 정보를 입력하여 계정을 만들고 접속한다.
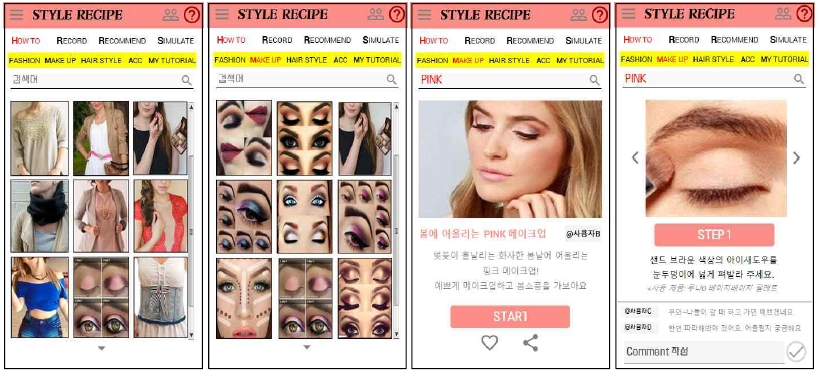
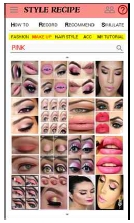
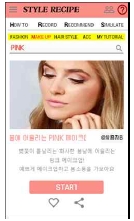
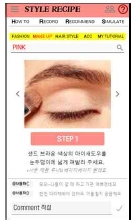
다음으로, ‘How to’는 <Fig. 3>과 같으며, 통합적인 패션 스타일을 형성하기 위해 개인 이미지 형성 요소인 의복, 메이크업, 헤어스타일, 액세서리를 각각 형성하는 방법을 알려주는 메뉴이다. 통합적인 패션 스타일을 형성하는 방법이 미숙하거나, 새로운 스타일 형성 방법을 배우고 싶어 하는 사용자들에게 이미지 중심의 구성으로 내용을 빠르게 파악할 수 있는 상세한 튜토리얼을 제공한다. 각각의 ‘Fashion’, ‘Make up’, ‘Hair style’, ‘Acc’ 카테고리에서는 해당 카테고리에 따른 다른 사용자들이 등록한 튜토리얼을 확인할 수 있고, 원하는 검색어를 입력해 특정 정보를 검색할 수 있다. 또한, 튜토리얼을 다음에 다시 보고 싶은 경우에는 ‘좋아요’를 표시하여 모아보기가 가능하고, 주위 사람들에게 정보의 링크를 공유할 수 있으며, 해당 정보에 대한 코멘트를 작성해 다른 사용자들과 의견을 나누는 것이 가능하다.
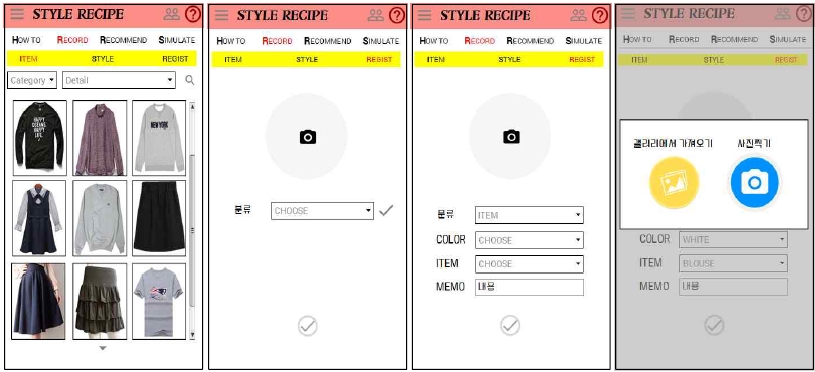
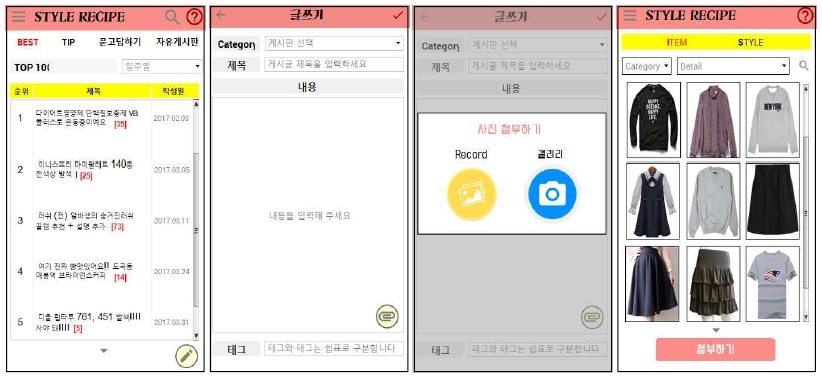
‘Record’는 <Fig. 4>와 같으며, 자신이 보유한 아이템과 착용하였던 스타일 정보를 기록하여 파악이 쉽도록 기반 데이터를 정리하는 메뉴이다. 자신이 보유한 아이템의 양이 많아 파악이 어려울 때나, 예전에 착용한 스타일을 참고하려고 할 때, 간단하게 자신의 정보를 확인할 수 있다. ‘Item’ 카테고리는 색채와 아이템 종류에 따라 필터 검색이 가능하고, ‘Style’ 카테고리는 색채와 날짜, T.P.O.에 따라 필터 검색이 가능하다. 즉, 필터 검색을 통해 원하는 데이터만 모아보기가 가능하다. 또한, ‘Regist’ 카테고리에서는 대분류 Item과 Style 중 선택하여, 각 분류의 필터에 따른 정보를 기재하여 자신의 보유 아이템과 착용한 스타일을 등록가능하다.
‘Recommend’는 <Fig. 5>와 같으며, 날씨와 계절을 기반으로 적합한 통합적인 패션 스타일을 추천 받거나, 내가 선택한 검색 설정에 따라 추천 스타일을 검색할 수 있는 메뉴이다. 어떤 스타일을 착용해야 할지, 아이디어가 없을 때 참고할 수 있는 자료를 제공해 주어 고민을 해결해 준다. ‘Recommend’ 메뉴에 들어가면, 자동으로 사용자의 지역에 따른 날씨정보와 날씨에 따른 스타일 조언이 제공된다. 또한, 이를 바탕으로 추천 스타일이 제시되어, 간단하게 통합적인 패션 스타일을 참고할 수 있다. 조금 더 상세한 요구사항이 있는 사용자의 경우, 상세 검색을 통해서 자세한 검색을 할 수 있다. 특정 스타일을 피하는 사용자의 경우, 선택제외를 통해 검색결과에 포함되지 않을 조건들을 선택 가능하며, 특정한 요구사항이 있는 경우에는 선택포함을 통해 요구하는 검색 결과를 얻을 수 있다.
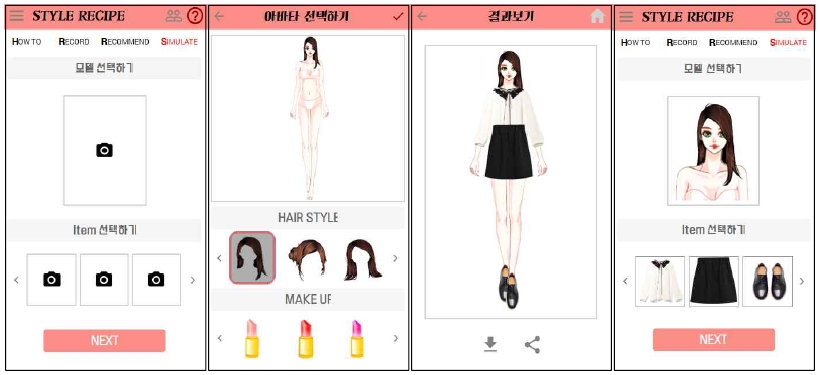
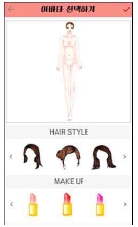
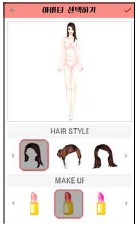
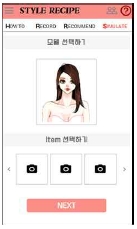
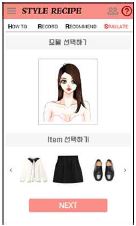
‘Simulate’는 <Fig. 6>과 같으며, 가상으로 아이템을 마네킹이나 내 사진에 착용시켜서 다양하게 통합적인 패션 스타일을 만들어 볼 수 있는 메뉴이다. 아이템간의 조합이 조화로운지 확인해 볼 때, 직접 착용하지 않고 가상의 모델에 착용시켜 시간을 절약할 수 있다. ‘모델 선택하기’ 카테고리에서는 아바타와 내 사진 중 하나를 선택하여, 시뮬레이션 모델로 선택할 수 있다. 아바타를 활용할 경우, 헤어스타일과 메이크업을 수정하는 것이 가능하다. 모델 선정 후에는, 모델에 착용할 아이템을 선정하는데, 직접 사진을 찍거나, ‘Record’ 메뉴에서 검색하여 선택할 수 있다. 모델과 아이템을 모두 선택한 후에, ‘Next’ 버튼을 누르면 모델에 아이템을 착용시킨 최종 결과물을 확인할 수 있으며, 결과물을 자신의 모바일에 저장하거나 공유하는 것이 가능하다.
마지막으로, ‘Community’는 <Fig. 7>과 같으며, 다른 사용자들과 정보를 공유할 수 있는 메뉴이다. 자신이 유익하다고 생각하는 정보를 다른 사용자에게 도움이 될 수 있도록 공유할 수도 있고, 다른 사용자가 올린 정보를 통해 정보를 얻을 수 있어 의견을 주고받기에 편리하다. ‘Best’ 카테고리는 ‘좋아요’를 가장 많이 받은 상위 100개의 게시글을 모아서 볼 수 있으며, 유용한 정보를 쉽게 확인할 수 있다. 또한, 상위 100개 게시글의 선정기간을 일주일, 한 달, 전체 기간으로 나누어 원하는 기간의 정보를 선별하여 확인할 수 있다. ‘Tip’ 카테고리에서는 스타일에 도움이 되는 정보를 공유하거나, 자신이 사용해보고 좋다고 생각한 제품을 추천하는 등 자신만의 방법이나 비법을 공유할 수 있다. ‘묻고 답하기’ 카테고리는 스타일 관련해서 다른 사람들의 의견을 확인하고 싶을 때, 질문을 올려 다른 사용자들이 작성한 답변 댓글을 통해 참고할 수 있다. 마지막으로, ‘자유게시판’은 특정한 주제 없이 생활 전반의 다양한 내용을 올리고 의사소통할 수 있는 카테고리이다.
Ⅴ. 결론 및 제언
이 연구는 기존의 유형화된 스타일을 선택하여 패션 스타일을 개발하던 소비자의 요구와 행동에서 더 나아가 다양하고 정형화되지 않은 20대 여대생의 요구와 행동패턴을 반영하여, 특정한 패션스타일이 아닌 개인이 이상적으로 생각하는 이미지 형성을 위한 통합적인 패션 스타일을 개발하기 위하여, 일상 상황과 개인 이미지 형성 행동, 모바일 앱 사용 행동에서의 주요 행동 패턴과 사용자 요구를 규명하여 모바일 앱의 디자인을 제안하기 위한 연구로 그 결과는 다음과 같다.
첫째, 개인 이미지 형성과 통합적인 패션 스타일 관련 모바일 앱의 사례조사 결과, 모바일 앱에 필요한 기능을 ‘다른 사용자와의 소통 기능, 개인 맞춤형 정보 추천 기능, 이미지로 구성된 튜토리얼 기능, 선호하는 정보 표시 기능, 시뮬레이션 기능, 세분화된 필터로 검색하고 저장할 수 있는 기능’의 6가지로 도출하였다. 그리고, 모바일 앱 디자인 시 고려해야할 사항을 ‘기능상 중복이 없는 카테고리 분류, 직관적인 용어와 아이콘 사용, 정보의 수량과 다양성 확보, 최소한의 네비게이션’의 4가지로 도출하였다.
둘째, 20대 여대생의 일상 상황과 개인 이미지 형성 행동, 모바일 앱 사용 행동에 대한 심층면접조사 결과, 20대 여대생의 주된 행동방식에 따라 행동변수를 ‘개인 이미지 형성 및 통합적인 패션스타일에 대한 관심도, 정보 검색 시 사용 키워드 및 사이트, 1순위로 형성하는 요소, 중요하게 생각하는 요소, 개인 이미지 형성이 요구되는 상황, 개인 이미지 형성을 위해 사용해본 모바일 앱의 수량, 사용 동기’의 총 8가지로 도출하였다.
그리고 20대 여대생의 사용자 요구 분석을 통해, 사용자가 요구하는 모바일 앱의 서비스를 ‘보유하거나 구입하려는 제품을 착용하는 시뮬레이션 기능, 시뮬레이션 세부 영역 조정 기능, 날씨 정보와 연동해 의복을 추천하는 기능, 착용한 아이템을 기록하는 기능, 다양한 색조의 모델 제공, 색채별로 아이템을 분류하는 기능, 스타일을 연출할 수 있는 방법을 카테고리별로 제공하는 기능, 멀티 기능 앱, 다른 사용자들과 정보 공유를 통해 평가 및 소통하는 기능’의 9가지로 도출하였다.
마지막으로, 사례조사와 심층면접조사에서 도출한 결과를 종합하여, 통합적인 패션 스타일을 개발하기 위한 핵심 서비스 요구사항을 ‘스타일 연출 방법 튜토리얼 기능, 착용한 스타일 기록 기능, 통합적인 패션 스타일 추천 기능, 착장 시뮬레이션 기능, 커뮤니티 기능’의 5가지로, 디자인 시 고려사항을 ‘이미지 중심의 정보 제공, 기능상의 중복이 없는 카테고리 분류, 직관적인 용어와 아이콘 사용, 정보의 수량과 다양성 확보, 최소한의 네비게이션’의 5가지로 도출하였다.
이를 바탕으로 통합적인 패션 스타일을 개발하는 모바일 앱의 디자인을 제작하였다. 먼저, 20대 여대생의 주요 행동변수에 따라 일정한 경향을 보이는 사용자를 그룹핑하고 2가지 유형의 사용자를 발견해 주된 타겟인 1순위 페르소나와 서브 타겟인 2순위 페르소나를 설정하였다. 각 페르소나의 하루 일상동안에 통합적인 패션 스타일을 개발하는 모바일 앱을 사용하는 행동을 중심으로 정황 시나리오를 작성하여, 각 페르소나가 필요로 하는 구체적인 메뉴를 도출한 것을 토대로, 사용자의 목표를 ‘스타일 연출 방법 배우기, 체계적으로 스타일을 기록 관리하기, 맞춤형 정보를 추천받기, 스타일 시뮬레이션, 타인과 정보 공유’의 5가지로 설정하고, 모바일 앱을 사용하는 사용자의 궁극적인 목표를 ‘통합적인 패션 스타일을 개발’로 설정하였으며, 서비스 콘셉트를 ‘통합적인 패션 스타일을 개발하는 나만의 비법, Style Recipe’로 설정하였다. 그리고, 5가지의 사용자 목표에 따라 주요 카테고리 명칭을 ‘How to, Record, Recommend, Simulation, Community’로 설정하고 정보 구조도를 설계해, 전체적인 와이어 프레임을 제작하였다. 사용자의 주요 태스크에 따라 상세 플로우 시나리오를 ‘메이크업 방법을 배우는 상황, 새로 구입한 옷을 모바일 앱에 저장하는 상황, 특별한 행사에 착용한 통합적인 패션 스타일을 추천 받는 상황, 어울리는 조합을 찾아보는 상황, 커뮤니티에 글을 작성하여 다른 사용자의 의견을 묻는 상황’의 5가지로 제시하였다. 이를 바탕으로 사용자 평가를 시행하여, 디자인 수정사항을 ‘가독성, 효용성, 체계성, 기타의견’의 4가지로 도출했다. 그리고, 디자인을 개선해 최종으로 통합적인 패션 스타일을 개발하는 모바일 앱의 UX 디자인을 제안하였다.
이 연구는 개인 이미지 형성과 통합적인 패션스타일 관련 모바일 앱의 사례조사를 통해, 현재까지 출시된 관련 모바일 앱의 현황과 특징을 살펴봄으로써 최근 요구되는 기능을 파악하여, 추후 통합적인 패션 스타일에 대한 모바일 앱을 개발할 때 실질적인 자료로 활용할 수 있고, 또한, 오늘날 소비와 유행을 주도하는 주체인 20대 여대생이 개인 이미지를 형성하는 과정에서의 행동 패턴과 주요 사용자 요구를 심층면접을 통해 정성적으로 조사하여, 20대 여대생을 대상으로 통합적인 패션스타일을 개발하는 방법을 제안할 때, 활용할 수 있는 자료를 제공하였다는데 의의가 있다.
Acknowledgments
본 연구는 석사학위 청구 논문 중 일부임
References
- Shin, D. H., (2014), Humantitas technology, Seoul, Korea, Communicationbook.
- Kim, E. Y., (1991), Image making, Seoul, Korea, Gimmyoung.
- Kim, J. E., (2003), Wise image management method of the worker, Seoul, Korea, Thenanbiz.
- Felker, D. W., (1974), Building positive self-concept, Minneapolis, United States of America, Burgess publishing conpany.
- Rodlof, F., (1998), Model-based user interface design: successive transformation of a task/object model, New York, United States of America, CRC Press.
- Kim, G. H., (2008), The theory and practice of image making, Seoul, Korea, Nopeunoleum.
- Cooper, A., (2004), Inmates are running the asylum, New York, United States of America, Macmillan Computer Pub.
- Cooper, A., Reimann, R., & Cronin, D., (2007), About face 3: the essentials of interaction design, New York, United States of America, WILEY.
- Garrett, J., (2002), The elements of user experience user-centered design for the web, New York, United States of America, New Riders Publishing.
- Ji, H. J., (2002), Image making, Busan, Korea, PUFS.
- Donald, A. N., (2007), The design of future things, New York, United States of America, Perseus Books Group.
- Woodson, E., (1981), Human factors deign handbook information and guidelines for the design of systems, facilities, equipments and products for human use, New York, United States of America, L McGraw-Hill.
- Yoo, H. J., (2001), Total beauty coordination, Seoul, Korea, Iljinsa.
- Lee, G. S., (1998), Clothing and fashion coordination, Seoul, Korea, Gyomoon.
- Kim, Y. S., (2001), Total fashion coordination, Seoul, Korea, Hyeongseol.
- Yoon, M. S., (2006), A study on the selection factors of color cosmetics in female college students, (Unpublished master's thesis), Sookmyung Womens University, Republic of Korea.
- Han, D. Y., (1987), A study on the consumer behavior of cosmetics in Korean college students, (Unpublished master's thesis), Seoul womens University, Republic of Korea.
- Shin, J. E., (2010), A study on the makeup trend and color preference of female college students, (Master's thesis, Sookmyung Womens University, Republic of Korea), Retrieved from http://dlps.nanet.go.kr/SearchDetailView.do?cn=KDMT1201122970&sysid=nhn.
- Song, E. Y., (2008), Effects of facial image making program on self-esteem, positive thinking, facial image efficacy, (Doctoral dissertation, Myongji University, Republic of Korea), Retrieved from http://www.riss.kr/link?id=T11593180.
- Kim, S. Y., (2012), Model study of fashion application: style by me, (Doctoral dissertation, Sungshin University, Republic of Korea), Retrieved from http://www.riss.kr/link?id=T12682758.
- Kim, M. R., (2012), Research on the appearance-management behaviors in college woman, (Master's thesis, Hansung University, Republic of Korea), Retrieved from http://www.riss.kr/link?id=T8952309.
- Korea Internet & Security Agency, (2015, Nov, 23), Survey on the use of mobile internet, KISA, Retrieved from http://isis.kisa.or.kr/board/index.jsp?pageId=040100&bbsId=7&itemId=809&page.
- Kim, Y. I., Han, E. J., & Kim, H. Y., (2006), Development of an integrated color design system for fashion based on personal color image, Journal of Korean Society of Color Studies, 60(7), p61-73.
-
Kim, H. Y., & Kim, Y. I., (2014), Analysis of taste of middle-aged korean men based on self-image and fashion style, Journal of the Korean Society of Costume, 64(8), p37-54.
[https://doi.org/10.7233/jksc.2014.64.8.037]

-
Park, S. I., Seo, G. W., Kim, M. S., & Koo, M. J., (2016), A study on providing information on customized styling using an android application, The Journal of the Convergence on Culture Technology, 2(3), p35-40.
[https://doi.org/10.17703/jcct.2016.2.3.35]

-
Lee, W. J., & Lee, G. H., (2008), Design relevance and coordination of clothing and bags, Journal of the Korean Society of Costume, 32(1), p12-23.
[https://doi.org/10.5850/jksct.2008.32.1.012]

- Yoon, S. Y., (2007), Study on cognition and attitude toward appearance management in college women : focused on hair, skin care, makeup, and cosmetic surgery, Korean Society of Cosmetic Education, 2(1), p39-42.
-
Hong, H. R., & Kim, Y. I., (2016), The preferred fashion style and self-image that korean career women's seek according to daily situations, Journal of the Korean Society of Costume, 66(7), p50-68.
[https://doi.org/10.7233/jksc.2016.66.7.050]

-
Hong, Y. J., & Kim, Y. I., (2015), Preferred fashion style based on the men's self-image including fashion involved circumstances, Journal of the Korean Society of Costume, 65(8), p1-21.
[https://doi.org/10.7233/jksc.2015.65.8.001]

-
Hong, Y. J., Kim, R. R., Lim, S. E., & Kim, Y. I., (2014), The type and characteristics of the modern men's fashion images, Journal of the Korean Society of Costume, 64(5), p18-29.
[https://doi.org/10.7233/jksc.2014.64.5.018]

-
Kim, R. R., Jung, S. I., Kim, Y. J., & Kim, Y. I., (2012), Analysis of on-line personal image consulting program contents, Journal of the Korean Society of Costume, 62(4), p58-68.
[https://doi.org/10.7233/jksc.2012.62.4.058]

-
Beak, K. J., & Kim, Y. I., (2014), Formative elements of the facial image of Korean women and the effects of makeup design, Journal of the Korean Society of Costume, 64(4), p1-20.
[https://doi.org/10.7233/jksc.2014.64.4.001]

-
Shin, S. Y., & Kim, Y. I., (2013), The classification of fashion frame and fashion image of Korean women in their twenties and thirties, Journal of the Korean Society of Costume, 63(4), p118-131.
[https://doi.org/10.7233/jksc.2013.63.4.118]

-
Jung, S. I., & Kim, Y. I., (2014), Fashion image types and design factors for middle-aged Korean women, Journal of the Korean Society of Costume, 64(5), p91-107.
[https://doi.org/10.7233/jksc.2014.64.5.091]

- Jung, S. I., Shin, S. Y., Kim, Y. J., & Kim, Y. I., (2011), The status of the Korean image consulting industry, and related education programs, Journal of the Korean Society of Costume, 61(2), p47-59.